IllustratorとPhotoshopでアイコンの色変更
IllustratorとPhotoshopでアイコンの色変更をしたので、その手順を紹介します。
色変更の手順
アイコンファイルを開きます
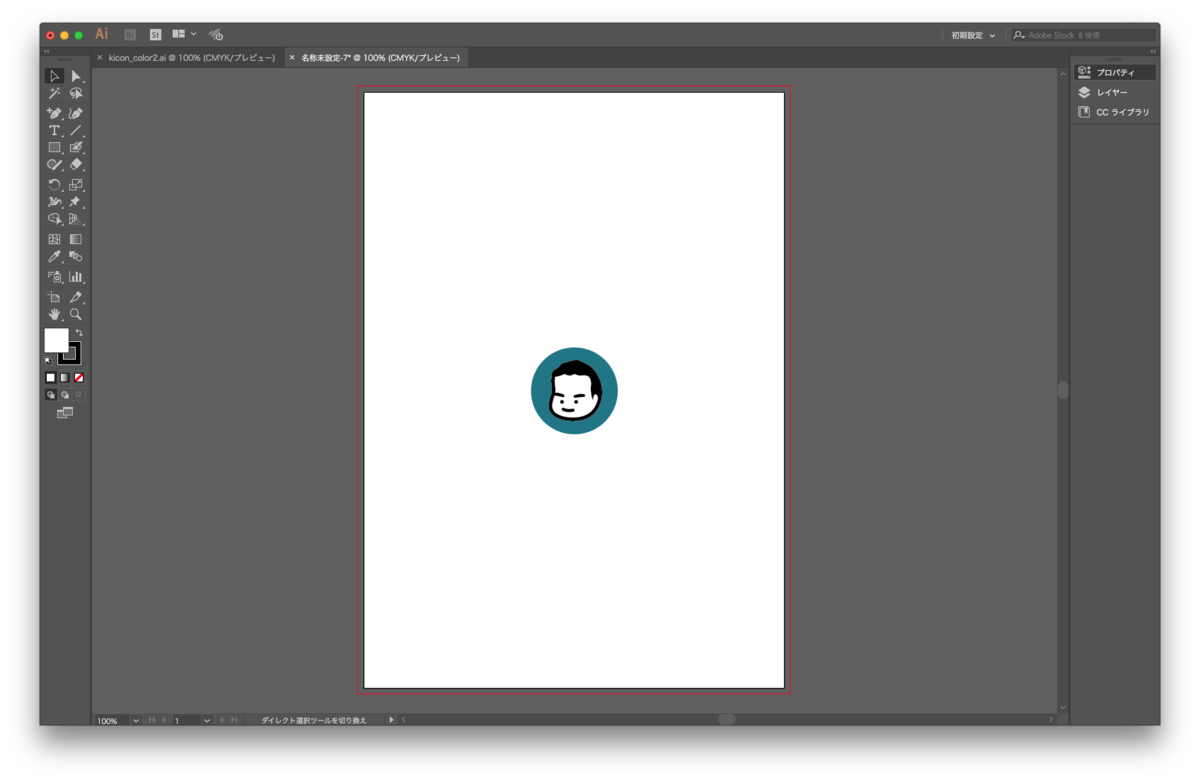
Illustratorファイルを開きます。

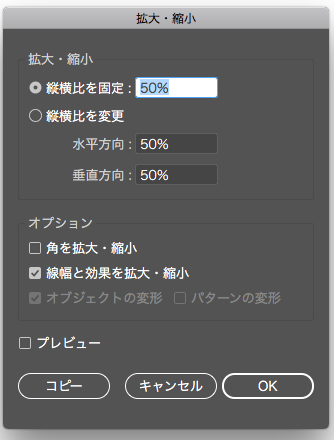
アイコンが大きいので縮小します
サイズを50%にします。

縮小できました。

グループ化
アイコンのオブジェクトをグループ化します。

アイコンを複製
アイコンをコピーして適当に並べます。

アイコンを整列させる
整列コマンドをつかって左右中央揃えにします。

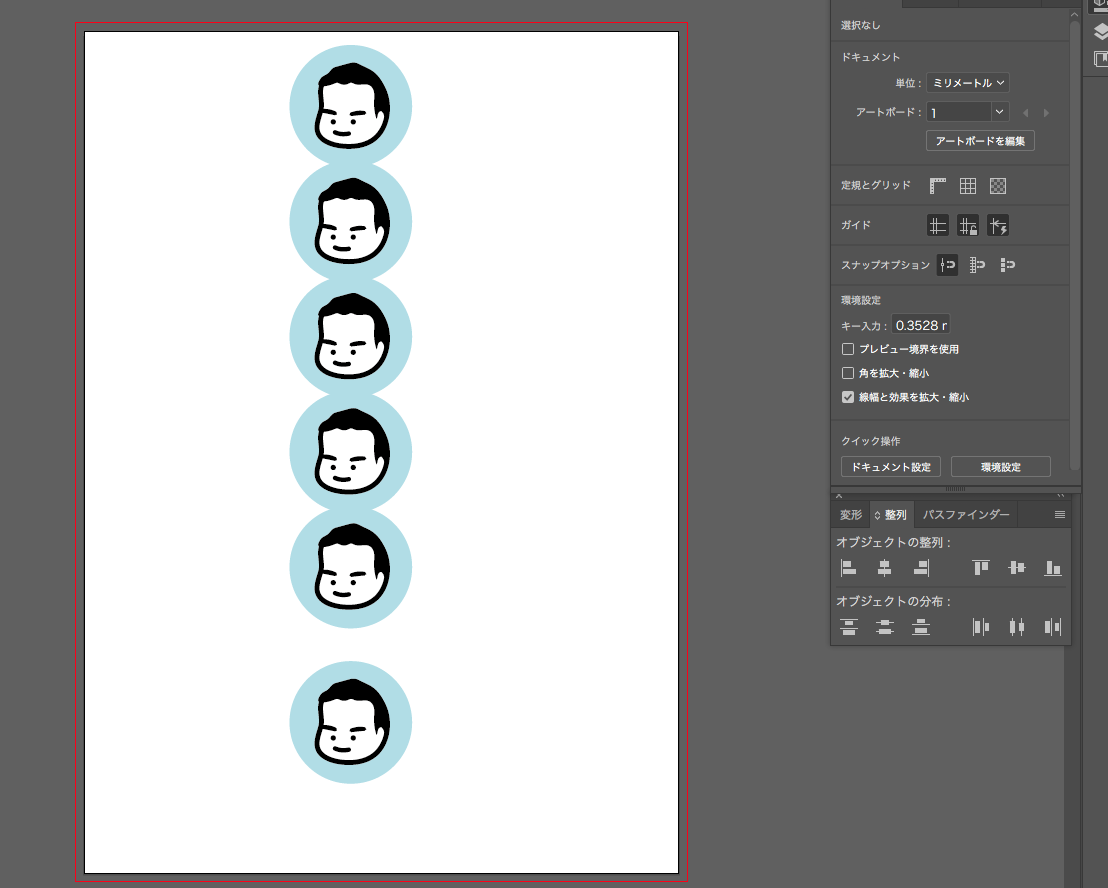
整列コマンドで上下間隔を均等揃えにします。

重なっているので一個ずらします。

再度、上下間隔を均等にします。上下の間隔が均等になりました。

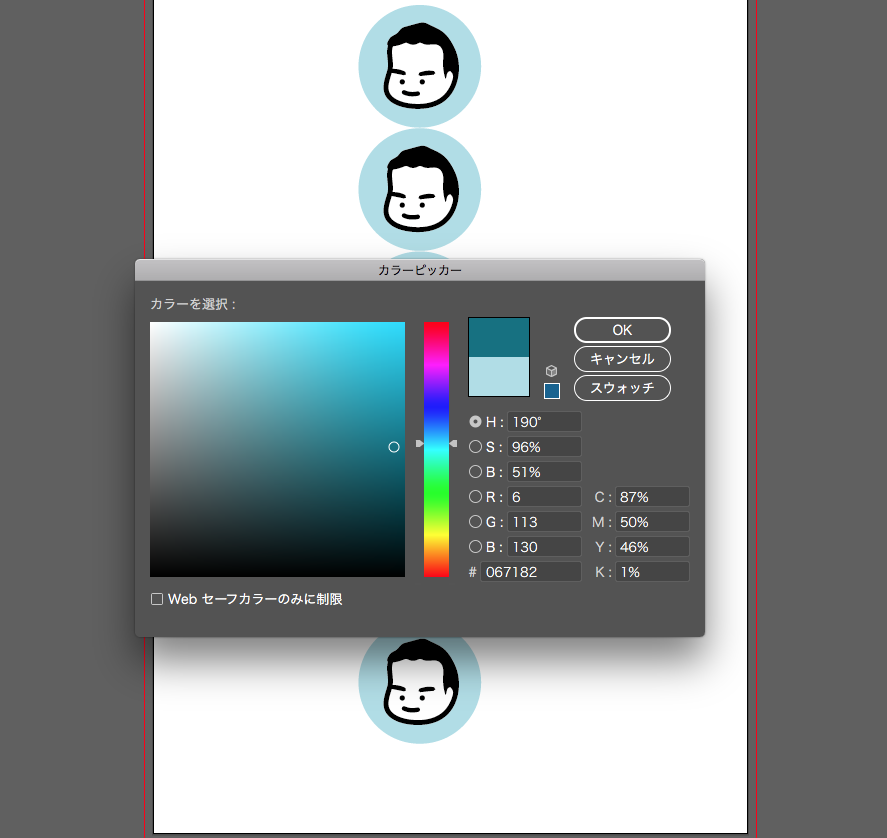
アイコンの色を変える
この白い矢印に変えます。
理由としては、グループ化されたオブジェクトを直接変更するためです。

アイコンの水色の背景を選択して変えたい色をカラーピッカーから選択します。

色がかわりました。

同様に他の色も変えていきます。

画像ファイルを作成する
新規ファイルを作成し、単独のファイルにします。

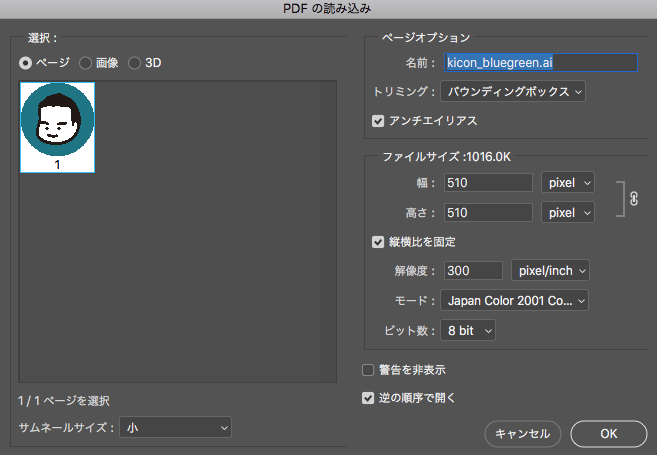
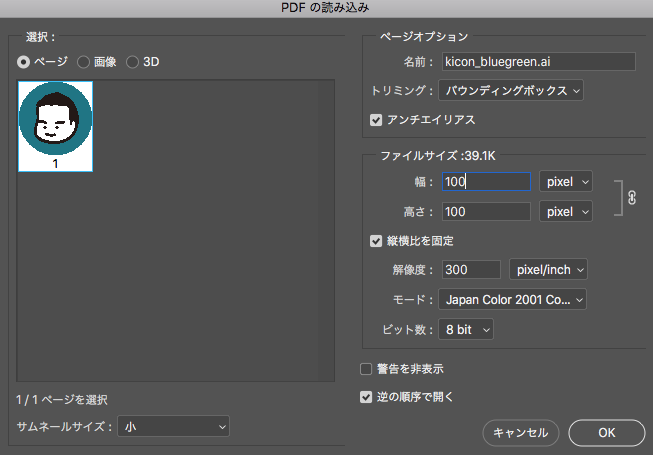
Photoshopにを立ち上げ、Illustratorでつくった先程のファイルを開きます。

ファイルサイズの幅と高さを100pixelにします

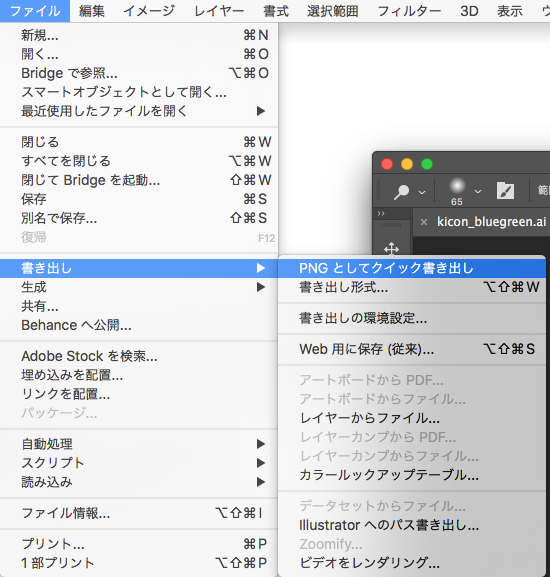
Pythonで使えるようにするため、pngにファイル書き出しをします。

完成
これで完成です。

まとめ
Illustratorファイルのままでは、Pythonで使えないのでPhotoshopで
pngファイルに書き換える必要があります。