初心者がPythonで作ったゲームver1 完成!
前回のを改良して、パロディーゲームを作りました!
内容としては、落ちてくる自分のアイコンにかつらをはめます!
ゲームルール
- 10秒の間にかつらをはめてください
- 3コはめるとタイムが+2秒されます
- なるべく多くのかつらをはめてください。
ダウンロード
こちらからダウンロードできます
drive.google.com
実行環境
Python 3.7で動きます
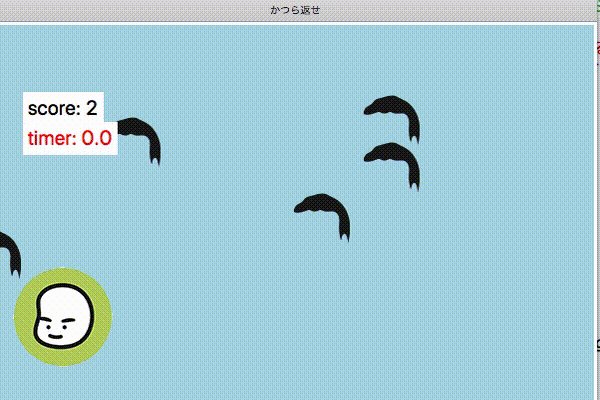
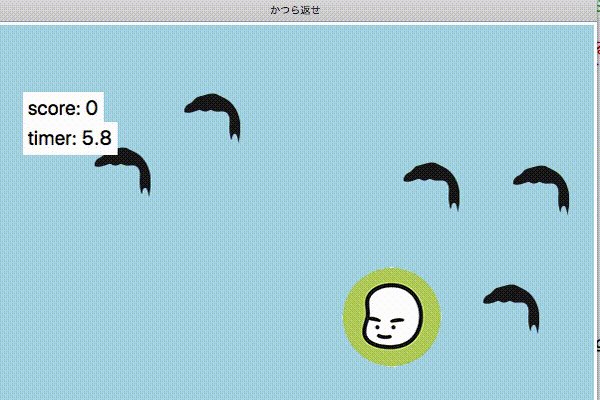
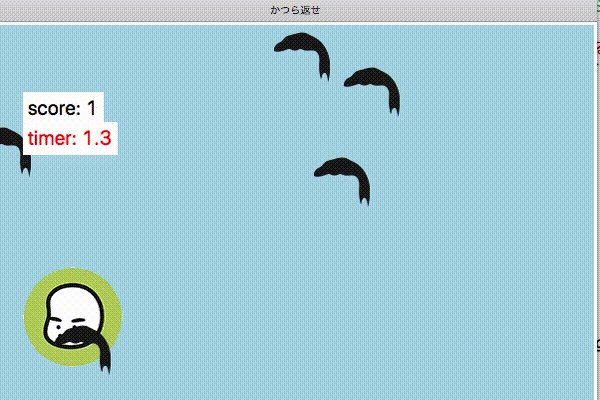
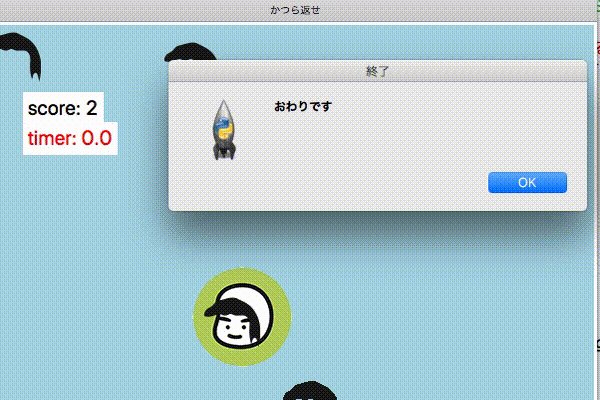
実行結果

プログラム解説
import tkinter as tk import tkinter.messagebox import random key="" def key_down(e): #キーが押された時に行う処理 global key key=e.keysym #keysymには押されたキーの情報が入る def key_up(e): #キーが離された時に行う処理 global key key="" #キーが離された時、キーの情報を空にする tmr=100 #ゲームのタイマー=100ミリ秒=10秒 x=400 #アイコンのx座標の初期位置 y=295 #アイコンのy座標の初期位置 maxkatura=5 #降ってくるかつらの最大数 kX=[200,400,100,300,500] for i in range (0,maxkatura-1): #かつらの最大数までループさせる kX[i]=random.randint(0,55)*10 #各かつらのx座標を乱数できめる kY=[0,0,0,0,0] #かつらのy座標の初期位置 kY_zoubun=[14,7,8,10,5] score=0 def mainA(): #キー操作でキャラクターを動かす。 global x,y if key=="Left": #左のキーがおされたらキャラのx座標を-10する x=x-10 if key=="Right": #右のキーがおされたらキャラのx座標を-10する x=x+10 canvas.coords("MYCHR",x,y) #指定された座標にキャラを配置 root.after(30,mainA) #30ミリ秒ごとにmainAを呼ぶ def KATURA(): global kX,kY,score,tmr #global変数を定義 flag_hit=False #かつらがハマったかどうかの初期判定をfalseにする for i in range(0,maxkatura): kY[i]=kY[i]+kY_zoubun[i] #各かつらのy座標を計算 tagkatura="katura"+str(i) #tagkaturaの名前を生成 canvas.coords(tagkatura,kX[i],kY[i]) #生成したtagkaturaのx,y座標を指定、表示 if kY[i]==280: #かつらのy座標が280ならば if x==kX[i]: #かつらのx座標とキャラのx座標が一致したならば score=score+1 #スコア+1する if score%2==0: #2点取るごとに(スコアを2で割った余りが0ならば) if score != 0: #スコアが0点以外ならば tmr=tmr+20 #+2秒する flag_hit=True #かつらがハマったかどうかの判定をtrueにする if kY[i]>400: #かつらのy座標が400より大きくなったら kY[i]=0 #かつらのy座標を0にする kX[i]=random.randint(0,55)*10 #次のかつらのx座標を乱数で計算する lblscore["text"]= "score: "+str(score) #スコア表示 if flag_hit==True: #かつらがはまったら speed=500 #0.5秒待たせる else: speed=20 #0.02秒待たせる root.after(speed,KATURA) #指定した時間ごとにKATURAを実行させる def RTA(): global tmr,score if tmr == 0: #timerが0になったら tkinter.messagebox.showinfo("終了","おわりです") #メッセージを表示 tmr=100 #timerを100にして score=0 #スコアを0にする tmr=tmr-1 #timerを減らす lbltimer["text"]= "timer: "+str(tmr/10) #timerを表示 if tmr < 30 : #3秒きったら lbltimer["foreground"]="#ff0000" #文字の色を赤にする else: lbltimer["foreground"]="#000000" #文字の色を黒にする root.after(100,RTA) #0.1秒ごとにtimer処理を実行する root=tkinter.Tk() root.title("かつら返せ") root.bind("<KeyPress>",key_down) #keyが押された時に行う処理を指定。 root.bind("<KeyRelease>",key_up) #keyが離された時に行う処理を指定。 canvas=tkinter.Canvas(width=600,height=400,bg="lightblue") canvas.pack() img=tkinter.PhotoImage(file="kk_100.png") #画像の読み込み katuraimg=tkinter.PhotoImage(file="katura.png") #画像の読み込み canvas.create_image(x,y,image=img,tag="MYCHR") for i in range(0,maxkatura): #かつらを表示させる tagkatura="katura"+str(i) #tagkaturaの名前を生成 canvas.create_image(kX[i],kY[i],image=katuraimg,tag=tagkatura) #生成したtagkaturaのx,y座標を指定、表示 lblscore = tk.Label(text="score: "+str(score),font=("",20)) #スコアを表示(fontサイズ20) lblscore.pack() lblscore.place(x=30, y=70) #表示位置を指定 lbltimer = tk.Label(text="timer: " +str(tmr),font=("",20)) #timerを表示(fontサイズ20) lbltimer.pack() lbltimer.place(x=30, y=100) #表示位置を指定 RTA() #timerを動かす処理を実行 mainA() #キャラを動かす処理を実行 KATURA() #かつらを動かす処理を実行 # 1,2,4,5,7,8,10,14,16,20,28,35,40,56,70,140 #落ちるスピード(280)の約数
感想
かつらゲームver1が完成しました。結構わからないとこがありましたが
なんとか完成させました。もっと改良していきたいです。

IllustratorとPhotoshopの違い
IllustratorとPhotoshopでなぜ使い分けるのか、実際に使ってみて気付いたメリット
デメリットを紹介します。
1. Illustrator

レイアウトやアイコン作成に使うもので作成したものを拡大縮小してもぼやけないので細かい所の作業に向いてます。

※画像は800%に拡大したもの
Illustratorで作る画像はベクトルでデータが作られているので、拡大縮小してもぼやけません。
また、イラストのような絵を何回も書き直すのに向いています。

2.Photoshop

写真、jpegのようなドット絵を加工、合成したり、水彩画のようなイラストを描くときに向いています。
PhotoshopはIllustratorと違い、一度小さくしたものを拡大すると粗さが目立ちます。
最初にどこで使うか想定して画像サイズを決めると綺麗にできファイルサイズも抑えることができます。

この記事で実際に使い方を紹介しています。
まとめ
Illustrator : レイアウトやアイコン作成
Photoshop : 写真加工、合成、水彩画のようなイラスト作成 に向いている
参考リンク
おまけ
12ヶ月の間はすべてのAdobeアプリケーションが使えます。
学生or教職員の方は通常より格段に安く買えます!
IllustratorとPhotoshopでアイコンの色変更
IllustratorとPhotoshopでアイコンの色変更をしたので、その手順を紹介します。
色変更の手順
アイコンファイルを開きます
Illustratorファイルを開きます。

アイコンが大きいので縮小します
サイズを50%にします。

縮小できました。

グループ化
アイコンのオブジェクトをグループ化します。

アイコンを複製
アイコンをコピーして適当に並べます。

アイコンを整列させる
整列コマンドをつかって左右中央揃えにします。

整列コマンドで上下間隔を均等揃えにします。

重なっているので一個ずらします。

再度、上下間隔を均等にします。上下の間隔が均等になりました。

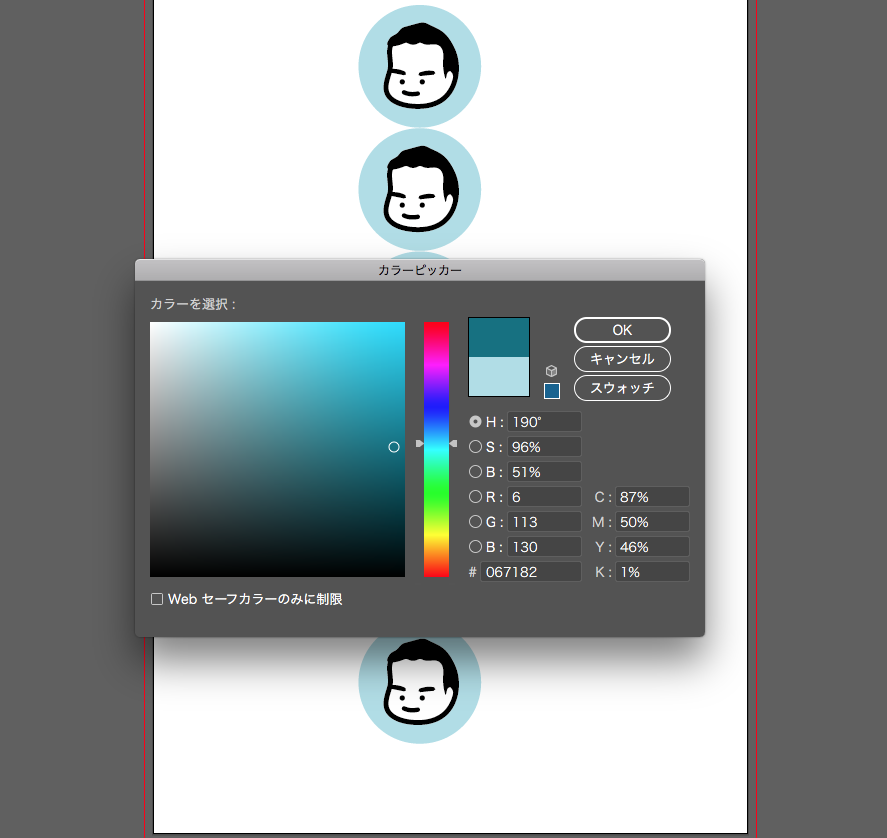
アイコンの色を変える
この白い矢印に変えます。
理由としては、グループ化されたオブジェクトを直接変更するためです。

アイコンの水色の背景を選択して変えたい色をカラーピッカーから選択します。

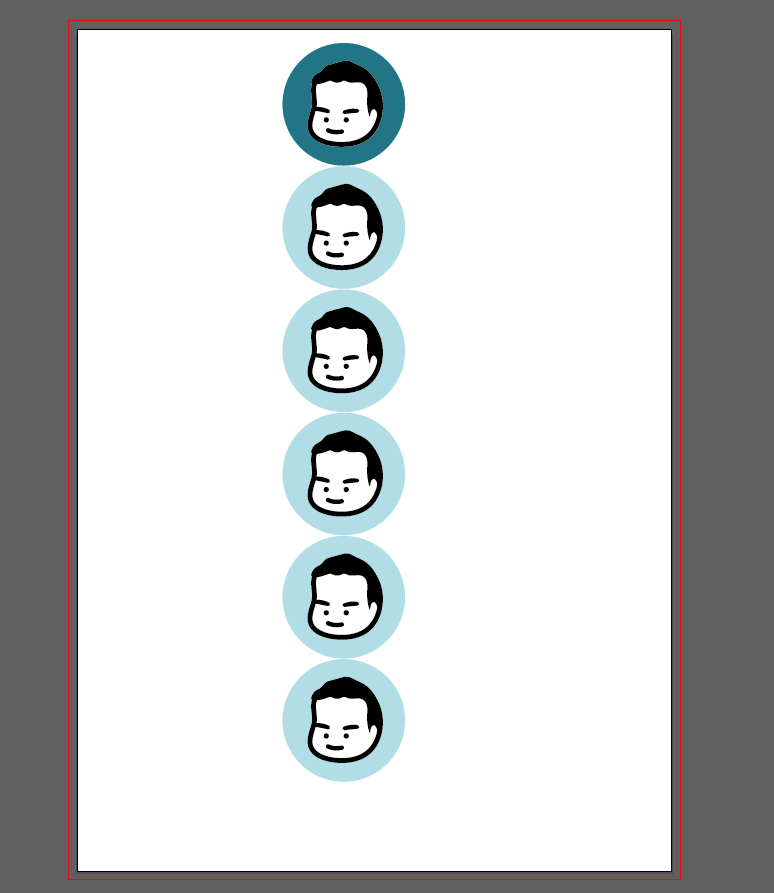
色がかわりました。

同様に他の色も変えていきます。

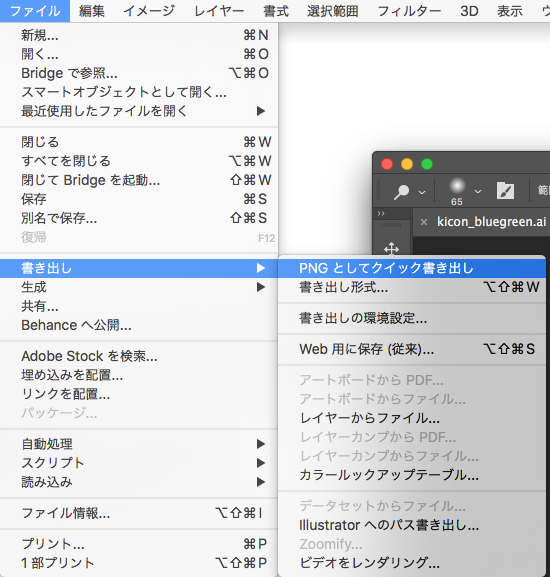
画像ファイルを作成する
新規ファイルを作成し、単独のファイルにします。

Photoshopにを立ち上げ、Illustratorでつくった先程のファイルを開きます。

ファイルサイズの幅と高さを100pixelにします

Pythonで使えるようにするため、pngにファイル書き出しをします。

完成
これで完成です。

まとめ
Illustratorファイルのままでは、Pythonで使えないのでPhotoshopで
pngファイルに書き換える必要があります。

かつらキャッチpart2 (落ちゲー)
前回のを改良、そしてこの本から得たことをもとに、パロディーゲームを作りました!
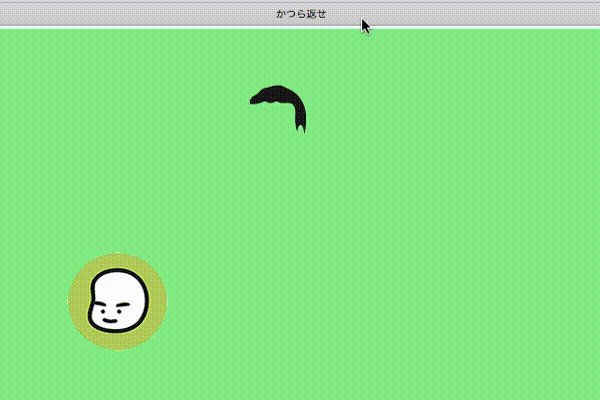
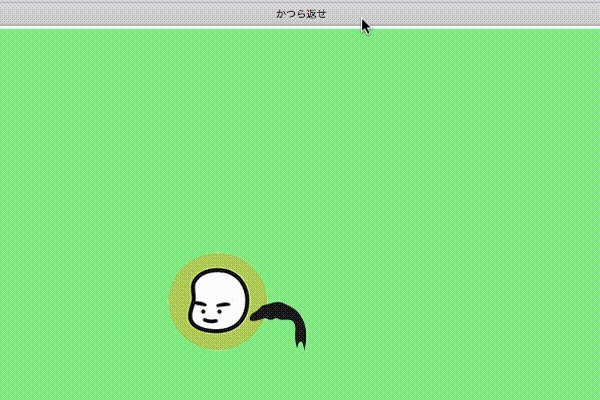
内容としては、落ちてくる自分のアイコンにかつらをはめます。
Pythonで作るゲーム開発入門講座
- 目次
実行結果

プログラム解説
import tkinter import tkinter.messagebox key="" def key_down(e): #キーが押された時に行う処理 global key key=e.keysym #keysymには押されたキーの情報が入る def key_up(e): #キーが離された時に行う処理 global key key="" #キーが離された時、キーの情報を空にする x=400 #アイコンのx座標の初期位置 y=280 #アイコンのy座標の初期位置 katuraX=600 #かつらのx座標の初期位置 katuraY=5 #かつらのy座標の初期位置 def mainA(): global x,y if key=="Left": x=x-20 if key=="Right": x=x+20 canvas.coords("MYCHR",x,y) root.after(100,mainA) def KATURA(): global katuraX,katuraY if katuraY==265: #かつらのy座標が265で if x==280 : #アイコンのx座標が280ならば canvas.update() tkinter.messagebox.showinfo("おめでとう!","でかした!") #メッセージを表示 katuraY=katuraY+20 if katuraY > 400: #かつらのy座標が画面からはずれたら katuraY=5 katuraX=280 canvas.coords("katuraCHR",katuraX,katuraY) root.after(100,KATURA) root=tkinter.Tk() root.title("かつら返せ") root.bind("<KeyPress>",key_down) #keyが押された時に行う処理を指定。 root.bind("<KeyRelease>",key_up) #keyが離された時に行う処理を指定。 canvas=tkinter.Canvas(width=600,height=400,bg="lightgreen") canvas .pack() img=tkinter.PhotoImage(file="kk_100.png") #画像の読み込み katuraimg=tkinter.PhotoImage(file="katura.png") #画像の読み込み canvas.create_image(x,y,image=img,tag="MYCHR") canvas.create_image(katuraX,katuraY,image=katuraimg,tag="katuraCHR") mainA() KATURA()
感想
これをもっと改良して、よりおもしろくしていきます!
簡単でおもしろいゲームを作る
この本から得たことをもとに、クソゲーをつくりました。
内容としては、自分のアイコンにかつらをはめます。
Pythonで作るゲーム開発入門講座
- 目次
実行結果

プログラム解説(一部のみ抜粋)
import tkinter import tkinter.messagebox key="" def key_down(e): #キーが押された時に行う処理 global key key=e.keysym #keysymには押されたキーの情報が入る def key_up(e): #キーが離された時に行う処理 global key key="" #キーが離された時、キーの情報を空にする x=400 #アイコンのx座標の初期位置 y=295 #アイコンのy座標の初期位置 katuraX=600-5 #かつらのx座標の初期位置 katuraY=100 #かつらのy座標の初期位置 def mainA(): global x,y if key=="Up": #upのキーが押されたら y=y-20 #キャラクターのy座標を-20 if key=="Down": y=y+20 if key=="Left": x=x-20 if key=="Right": x=x+20 canvas.coords("MYCHR",x,y) root.after(100,mainA) def KATURA(): global katuraX,katuraY if katuraX==x: #かつらとアイコンのx座標が一致したならば if katuraY==100 and y==115: #かつらのy座標が100で尚且アイコンのy座標が115ならば canvas.update() tkinter.messagebox.showinfo("おめでとう!","でかした!") #メッセージを表示 katuraX=katuraX-20 #かつらのx座標を常に-20する if katuraX < -200: #かつらのx座標が画面からはずれたら katuraX=600 #かつらのx座標を600-5にもどす katuraY=100 canvas.coords("katuraCHR",katuraX,katuraY) root.after(100,KATURA) root=tkinter.Tk() root.title("かつら返せ") root.bind("<KeyPress>",key_down) #keyが押された時に行う処理を指定。 root.bind("<KeyRelease>",key_up) #keyが離された時に行う処理を指定。 canvas=tkinter.Canvas(width=600,height=400,bg="lightgreen") canvas .pack() img=tkinter.PhotoImage(file="kk_100.png") #画像の読み込み katuraimg=tkinter.PhotoImage(file="katura.png") #画像の読み込み canvas.create_image(x,y,image=img,tag="MYCHR") canvas.create_image(katuraX,katuraY,image=katuraimg,tag="katuraCHR") mainA() KATURA()
感想
この本には、ゲームをつくる基礎や、プログラミングについて
初心者でもわかりやすいように書いてあるので作りやすかったです!
これをもっと改良して、よりおもしろくしていきます。
言葉での表現が豊かになりそうなおすすめの本まとめ
家にいると誰とも話さなくて陰キャになりそうですが、そんな時にぴったりな本を紹介します。
ハリネズミの願い
主人公のハリネズミは今まで誰も家に招待したことがなかったのに家に招待するために他の動物たちに手紙を書きます。
このハリネズミ、超心配性でむちゃくちゃネガティブ思考で、まさに家にこもってるとこの思考になりそうです。
また、想像力もすごくどんどん考え込んで行きます。ですが、この孤独感がおもしろい&可愛いです。
動物好きな人にはおすすめです!
ルーズヴェルト ゲーム
青島製作所という中堅電子部品メーカーの社会人野球の話で、青島製作所の経営はうまくいっていませんでした。
この経営状況の象徴が青島製作所の野球部で、強豪だった時の栄光はすでに失われていて、対外試合ではほとんど勝ちがない状態まで
落ちいていました。そんなとき、廃部の話が出てきたり、青島製作所も大幅な生産調整と単価切り下げを通告され窮地に立たされます。そんな中でも頑張る姿を描いている物語です。野球のことがあまりわからない方でもわかりやすく書いてあるので
とても読みやすかったです。
DASUTO(ダスト)

物語の中の日本はニートと呼ばれる働かない若者たちが増えていてそのニートたちを“世の中のゴミ”として流罪にする法律を制定しました。その法律が特別法第001条DUSTで刑期は500日。ある日突然、孤島に“棄民”された主人公の章弘と五人の若者たちは
絶えず襲いかかる敵の襲撃と飢餓の恐怖。感動や悲しいシーンが多々あり面白かったです!
また、同じ夢をみていた
主人公 小学生の小柳奈ノ花(こやなぎ なのか)。自分は賢く同級生はほとんどの人は馬鹿だと思っており
学校に友達はいません。この子は物語を読むのが好きでとても偉そうなことを言います。ですがその言葉にも共感できる
部分が多く、どんどん見いってしまう小説です。最後の展開は驚きました。
まとめ
「面白い・面白くない」かの判断は、それぞれの好みによって感じ方は違うかもしれません。
ですが、こんな本もあるんだの感覚でみてくれると嬉しいです!
[Python入門] if文の使い方まとめ
プログラムでは、条件分岐の処理がよく行われます。
「もし何々したら、この処理をする」と、条件によってコンピュータに処理を命じることが条件分岐です。
条件分岐はifという命令を使います。
目次
ifの記述の仕方
ifを使った文をif文といい、次のように記述します。
if A < 0: print ("Aの値は負の数です")
もしAが0より小さかったら、(Aの値は負の数です)を表示させるという処理です。
また、字下げした部分をブロックといい処理のまとまりを表します。
条件が成り立った時に複数の処理を行うなら、それらの処理を全て字下げして記述します。
if~elseを使う
gold=100 #変数goldに100を代入 if gold ==0: #goldの値がゼロなら print("所持金がゼロです") else: #そうでなければ print("買い物をしますか?")
実行結果

goldの値が100なので2行目の条件式が成り立たず。else後の処理が実行されます。
if文では、この他にも複数の条件を順に判定する[if~elif~else]という記述の仕方と、複数の条件をまとめて判定するandやor
といった物があります。
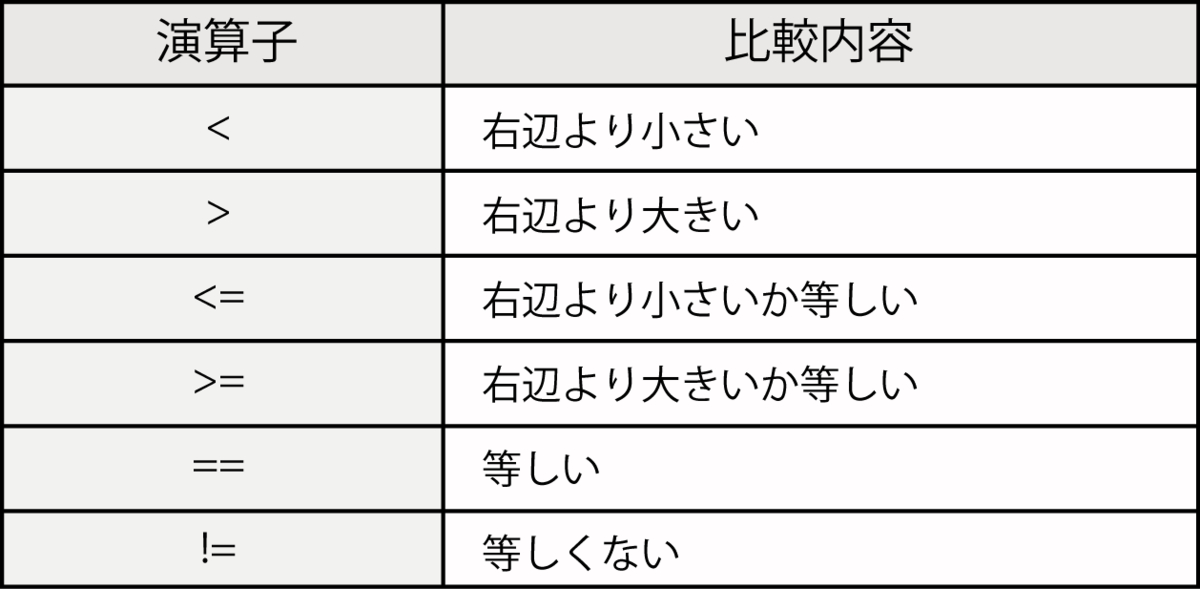
条件式について
条件式を記述する際に使う記号を関係演算子といいます。

値が等しいか調べるには「==」、等しくないかを調べるときは、「!=」と記述します。
Pythonでは条件式が成り立つ時はTrueという値になり、成り立たない時はFalseという値になります。
条件式が成り立つ時は、字下げして記述した処理を行います。
最後に
if文は様々な形で使われるので、しっかり復習して理解できると良いと思い記事をかいてみました!
慣れれば簡単に使えるようになります!







